
博客技术栈升级与重构记录
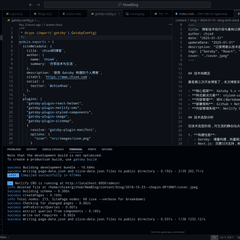
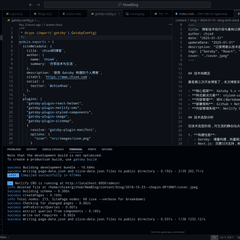
技术栈概览 算是第三次开发博客了,本次博客采用了以下技术栈: 核心框架: Gatsby 5.x + React 18 样式解决方案: styled-components 内容管理: MDX(Markdown + JSX) 部署架构: Github + Netlify…

技术栈概览 算是第三次开发博客了,本次博客采用了以下技术栈: 核心框架: Gatsby 5.x + React 18 样式解决方案: styled-components 内容管理: MDX(Markdown + JSX) 部署架构: Github + Netlify…

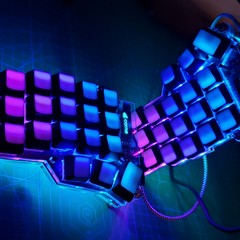
几个月前我自己动手做了把类 planck 配列蓝牙键盘,命名方式延续了我的第一把自制键盘QS75,固件同样基于 QMK。芯片基于 nrf52840。由于 QMK 目前还没有引入 nrf 库,所以很多芯片底层外设的移植还需自己完成,相比之前基于 stm32 的 QS75…

一个月前我做了第一把客制键盘 ergodox。毕竟是第一次做键盘,整个过程还是挺曲折的,第一次用电烙铁各种不熟练,好在这把键盘应该是教程最多最详细的了,一点点地啃文档和视频最后还是做完了。总共花费不到四百吧,用的最普通的 pcb 外壳和键帽。唯一优点就是便宜,毕竟动辄两千的…

键盘手感和布局可以说是困扰大多数程序员的难题,以前我也是薄膜键盘的忠实用户,后来我开始寻找替代品,并把目光放在了机械键盘上。从最早的 poker2 黑轴,再到红轴的大 F 海魂蓝,Leopold FC980m。最后发现还是 60 布局的键盘用起来最轻松…

最近一次出差导致半个月没练琴,回来一摸琴手指变得很生疏。摸了两天才逐渐找到之前的感觉,毕业之后那种整天练琴的时间少了很多,不过仍然没有放弃日常的手指训练,最近试着玩了几首肖邦的练习曲,其中 OP.10 NO.1 OP.25 NO.6 算是其中难度相对较大的…

最近被安利试了下 archlinux,第一次使用 pacman 和 yaourt,不得不说确实比之前用的 ubuntu 里 apt-get 配一堆乱七八糟的密钥方便很多。安装所有软件就一行命令,省掉大量折腾时间。从配置各种环境到搭建桌面到开始干活,我只用了一天时间…

first post 是我新 blog 开发完成后的第一篇文档,也算是对这段时间开发过程的小结和备忘。 首先是博客框架由之前的 hexo 换到现在的 Gatsby。两者都是利用渲染引擎搭建静态站点,只不过换成了我更熟悉的 React 而已,定制化程度更高了…

我的新的 amd x399 平台的电脑已经组好了,用了一段时间挺稳定的。由于是新平台,主板 bios 和 amd 驱动都还有些不完善的地方,为达到极致的性能,我专门买了两块 1T 的 960pro 想组 raid0,然而实际效果并不如 ahci 驱动下的随机读写分数…

由于自身需要最近开发了一个图片下载工具,底层使用 nodejs 编写,通过构造了一个 Promise 队列控制了并发请求数量。稳定使用了一段时间后还是觉得缺点什么,正好最近也在学 react 相关的知识,那就干脆用 Electron 结合 react 和一些新技术做个界面吧…

这三个月的计划: 把 pixiv-fru 界面完全写完吧,最近有个能自动识别验证码的想法,看情况实现吧。刚刚爬了几个 pixiv 随机生成的 captcha 图片,自动识别难度较大,肉眼看不出更别提程序了。。。 画一个头像。到现在一个正经的头像都还没…虽然对画画一窍不通…

第一次用 hexo 建了博客,虽然没人看吧,但是以后用这个网站记录点自己的心情也挺不错的嘛。 网站静态资源目前在 github 和远程服务器上(我用的腾讯云 Ubuntu Server)都有部署,也就相当于用 github 作了个中转,比正常部署流程多了一条命令吧…